
一、简化表单结构
1. 逐步引导:将长表单拆分为多个短表单,通过分步骤的方式引导用户填写。这不仅降低了用户填写表单的心理压力,还能提高表单的完成率。
2. 精简字段:只保留必要的字段,去除冗余信息。过多的字段会让用户感到繁琐,从而影响用户体验。
二、优化表单布局
1. 逻辑布局:将表单字段按照逻辑顺序排列,让用户在填写过程中能够顺畅地完成操作。
2. 分组显示:将相关联的字段分为一组,并使用适当的间距、线条或颜色进行区分,提高表单的可读性。
3. 对齐方式:采用一致的文本对齐方式,使表单整体看起来更加整洁。
三、交互设计原则
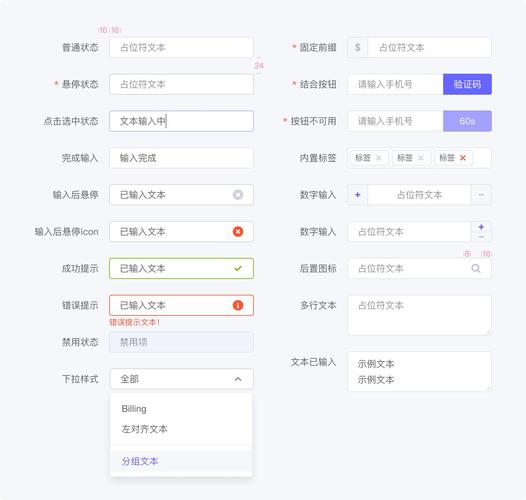
1. 即时反馈:当用户填写表单时,给予实时反馈,如输入错误、必填项提示等,以便用户及时修改。
2. 输入提示:为用户提供清晰的输入提示,如输入格式、示例等,降低用户填写错误的可能性。
3. 自动完成:利用自动完成功能,如下拉菜单、自动联想等,减少用户输入工作量。
四、视觉设计原则
1. 字体和颜色:使用易读的字体,并保持字体大小适中。颜色搭配要和谐,突出重点信息。
2. 焦点控制:当用户在表单中切换字段时,通过颜色、边框等视觉元素突出当前焦点,提高用户填写效率。
3. 一致性:保持表单整体的视觉风格与网站或应用保持一致,让用户在使用过程中感到熟悉。
五、适应移动端
1. 响应式设计:使表单在不同设备上具有良好的显示效果,适应各种屏幕尺寸。
2. 优化触摸体验:针对移动设备,优化按钮大小、间距等,让用户在触摸操作时更加便捷。
六、测试与优化
1. 用户测试:邀请真实用户参与表单填写测试,收集反馈意见,了解用户在使用过程中遇到的问题。
2. 数据分析:通过数据分析,了解表单的完成率、错误率等指标,找出优化点并进行改进。
总结:表单设计在用户体验中扮演着重要角色。遵循以上设计原则,能够有效提升表单的易用性、降低用户填写难度,从而提高用户体验。在实际操作中,我们要不断测试、优化,以满足用户需求,提升网站和应用的竞争力。 |